สิ่งที่ควรรู้
$rootScope คือ อะไร ?
ใน AngularJS จะมี $rootScope เป็นจุดเริ่มต้นของ $scope ทั้งหมดที่กำหนดข้อมูลและฟังก์ชั่นต่างๆ
โดยในแต่ละ Controller และ Directive ก็จะมี $scope ที่แตกออกมาจาก $rootScope อีกที
หากไม่ได้กำหนดข้อมูลใหม่ จะมีค่าเหมือนที่กำหนดไว้ใน $rootScope
โดยปกติไม่จำเป็นต้องยุ่งกับ $rootScope ให้ใช้ตัวแปร $scope แทน
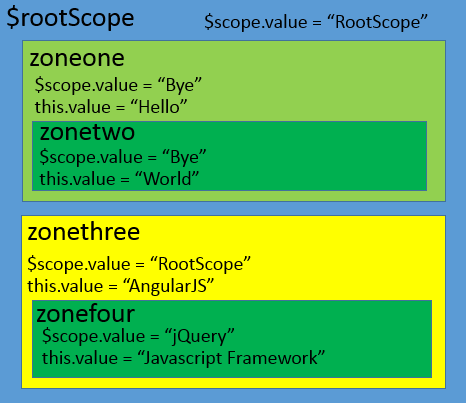
ตัวอย่างอธิบาย Scope ของตัวแปร
จากที่เราได้รู้ว่า ตัวแปรใน Controller ใช้นอก Controller ไม่ได้ แล้วถ้าเป็น Controller ใน Controller ละจะมีปัญหาอะไรไหม
angular.module('application', [])
.controller('zoneone', function ($scope, $rootScope) {
this.value = "Hello";
$scope.value = "Bye";
$rootScope.value = "RootScope";
})
.controller('zonetwo', function ($scope) {
this.value = "World";
})
.controller('zonethree', function ($scope) {
this.value = "AngularJS";
})
.controller('zonefour', function ($scope) {
this.value = "Javascript Framework";
$scope.value = "jQuery";
});
และเรียกใช้ใน Controller ดังนี้
<div ng-controller="zoneone as one">
<p>one.value in controller zoneone : \{\{one.value}}</p>
<p>$scope.value in controller zoneone : \{\{value}}</p>
<div ng-controller="zonetwo as two">
<p>two.value in controller zonetwo : \{\{two.value}}</p>
<p>$scope.value in controller zonetwo : \{\{value}}</p>
</div>
</div>
<div ng-controller="zonethree as three">
<p>three.value in controller zonethree : \{\{three.value}}</p>
<p>$scope.value in controller zonethree : \{\{value}}</p>
<div ng-controller="zonefour as four">
<p>four.value in controller zonefour : \{\{four.value}}</p>
<p>$scope.value in controller zonefour : \{\{value}}</p>
</div>
</div>
จะได้ผลลัพธ์ดังนี้
one.value in controller zoneone : {{one.value}}
$scope.value in controller zoneone : {{value}} เป็นข้อมูลของ $scope [zoneone]
two.value in controller zonetwo : {{two.value}}
$scope.value in controller zonetwo : {{value}} เป็นข้อมูลของ $scope [zoneone]
three.value in controller zonethree : {{three.value}}
$scope.value in controller zonethree : {{value}} เป็นข้อมูลของ $rootScope
four.value in controller zonefour : {{four.value}}
$scope.value in controller zonefour : {{value}} เป็นข้อมูลของ $scope [zonefour]
สังเกตได้ว่าตัวแปรที่กำหนดไว้ใน $rootScope หากมีการกำหนดที่ $scope ค่าจะกลายเป็นของ $scope นั้นๆ
ในกรณีที่ไม่ได้กำหนดใน $scope นั้นๆ ค่าจะกลายเป็นของ $rootScope

ตัวอย่างการสืบทอดของ $scope
ตัวอย่างนี้จะแสดงให้เห็นถึงวิธีการสืบทอดค่าใน $scope
ในไฟล์ js ทำการกำหนดดังนี้
angular.module('application', [])
.controller('rootController', function ($scope) {
$scope.text = "root";
})
.controller('branchController', function ($scope) {
$scope.text = $scope.text + " - branch";
})
.controller('nodeController', function ($scope) {
$scope.text += " - node";
});
ในไฟล์ html ทำการกำหนดดังนี้
<div ng-app="application" ng-controller="rootController as root">
<p>$scope.text in root : \{\{text}}</p>
<div ng-controller="branchController as branch">
<p>$scope.text in branch : \{\{text}}</p>
<div ng-controller="nodeController as node">
<p>$scope.text in node : \{\{text}}</p>
</div>
</div>
</div>
จะได้ผลลัพธ์ดังนี้
$scope.text in root : {{text}}
$scope.text in branch : {{text}}
$scope.text in node : {{text}}
จะเห็นได้ว่าข้อมูลนั้นมีการสืบทอดต่อกันมา

